Trendy kolorystyczne w projektowaniu stron w 2023 roku: Odkrywaj nowoczesne barwy w świecie designu
Poznaj trendy kolorystyczne 2023 w projektowaniu stron: natura, ciemne tryby, gradienci, duotony, Sky Blue i retro. Zainspiruj się i wyróżnij swój design!


Wstęp
Projektowanie stron internetowych to dynamiczna dziedzina, która nieustannie się zmienia i ewoluuje. Jednym z kluczowych aspektów tego procesu jest wybór odpowiednich kolorów, które nie tylko przyciągają uwagę użytkowników, ale także przekazują oczekiwane emocje i wartości marki. Trendy kolorystyczne w projektowaniu stron są niezwykle istotne. W 2023 roku obserwujemy wiele interesujących trendów kolorystycznych, które pomogą twórcom stron wyróżnić się na tle konkurencji i zainspirować ich odbiorców. W tym artykule omówimy najbardziej popularne trendy kolorystyczne w projektowaniu stron w 2023 roku.
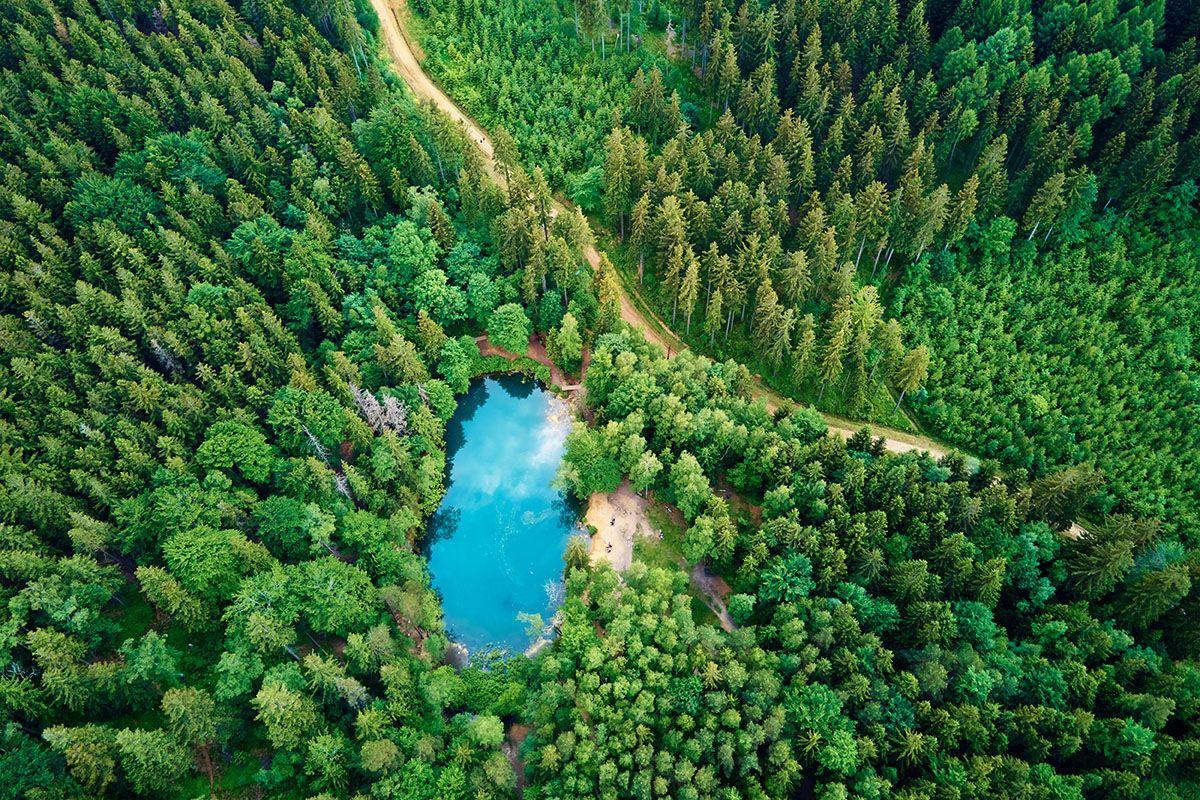
- Kolory przyrody
W 2023 roku jednym z dominujących trendów w projektowaniu stron jest wykorzystanie kolorów inspirowanych naturą. Zielone odcienie liści, błękitne niebo czy ciepłe barwy ziemi przyciągają uwagę i sprawiają, że strona staje się przyjazna dla oka. Dodatkowo, naturalne kolory wprowadzają spokój i harmonię, co może przyczynić się do zwiększenia czasu spędzonego przez użytkownika na stronie.
- Ciemne tryby
Kolejnym popularnym trendem w 2023 roku jest stosowanie ciemnych trybów na stronach internetowych. Ciemne tła, kontrastujące z jasnymi elementami, pozwalają na zmniejszenie zmęczenia wzrokowego użytkowników, szczególnie podczas korzystania ze strony w nocy. Ciemne tryby są nie tylko stylowe, ale także energooszczędne, co przekłada się na mniejsze zużycie energii przez urządzenia mobilne.
- Gradienci
Gradienci, czyli płynne przejścia między dwoma lub więcej kolorami, wracają do łask w 2023 roku. Dzięki wykorzystaniu gradientów strony internetowe nabierają głębi i dynamiki. Zastosowanie gradientów pozwala na tworzenie oryginalnych kompozycji kolorystycznych, które przyciągają uwagę użytkowników i odróżniają daną stronę od konkurencji.
- Duotony
Duotony to technika polegająca na stosowaniu jedynie dwóch kolorów na stronie internetowej. Ten minimalistyczny i nowoczesny trend pozwala na skupienie się na istotnych elementach strony, takich jak treść czy funkcjonalność. W 2023 roku duotony są wykorzystywane zarówno w tłach, jak i elementach graficznych, co pozwala na tworzenie spójnych i interesujących kompozycji.
- Kolor roku 2023 – Sky Blue
Pantone, światowy autorytet w dziedzinie kolorów, ogłosił Sky Blue, czyli jasnoniebieski, kolorem roku 2023. Ten delikatny i spokojny odcień niebieskiego nawiązuje do błękitnego nieba i kojarzy się z uczuciem swobody, optymizmu oraz odnowy. Sky Blue doskonale sprawdza się zarówno jako kolor akcentujący, jak i tło dla innych elementów. Wprowadzenie tego koloru do projektu strony może wpłynąć na pozytywne odbiorcze strony przez użytkowników.
- Retro i vintage
Nostalgiczne kolory inspirowane latami 70., 80. i 90. XX wieku odgrywają istotną rolę w trendach kolorystycznych 2023 roku. Wprowadzenie retro i vintage do projektu strony może dodać jej unikalnego charakteru i zainteresować różne grupy odbiorców. Przykłady kolorów z tego trendu to różne odcienie pasteli, ciepłe brązy czy soczyste pomarańcze.
Podsumowanie
Trendy kolorystyczne w projektowaniu stron w 2023 roku są zróżnicowane i dają projektantom wiele możliwości wyboru. Ważne jest, aby pamiętać, że kolorystyka strony powinna być spójna z tożsamością marki i przekazywać odpowiednie emocje. Wybierając kolory zgodne z aktualnymi trendami, warto zwrócić uwagę na naturalne barwy, ciemne tryby, gradienci, duotony, Sky Blue oraz odcienie retro i vintage.
Słowa kluczowe: trendy kolorystyczne, projektowanie stron, 2023, kolory przyrody, ciemne tryby, gradienci, duotony, Sky Blue, retro, vintage, Pantone, tożsamość marki
Opis meta: Poznaj najgorętsze trendy kolorystyczne w projektowaniu stron w 2023 roku. Odkryj, jak kolory przyrody, ciemne tryby, gradienci, duotony, Sky Blue oraz odcienie retro i vintage wpływają na design strony i emocje użytkowników.
W Sofly.space doradzimy Ci jak dopasować kolory do Twojej marki, podpowiemy jakie emocje wywoła dany kolor u Twojego Klienta i pokażemy jak możesz Klienta pokierować i wpłynąć na jego odczucia. Możemy też zrobić dużo więcej dlatego koniecznie skontaktuj się z nami przechodząc do zakładki kontakt